좀 더 나은 Collection View 를 위하여 - Diffable Data Source, Compositional Layout

Overview
UICollectionView 에 최근 새로운 기능들이 추가되고 WWDC에서도 소개가 되고 있지만 국내에서는 그렇게 많이 알려지지 않고 있는 것 같다. 개인적인 관심이 부족했던 것일지도 모르겠지만 😅 한국어로 된 문서가 그렇게 많은 것 같지 않아 소개를 해보고자 한다.
이번에 소개하는 내용들은 iOS 13 또는 14 이상의 디바이스에서만 지원하는 기능이라 바로 사용하기는 쉽지 않겠지만, 알아두면 좋을 내용으로 보인다. 개인적으로 공부한다는 생각으로 글의 내용을 계속 추가해 나갈 예정이다.

Diffable Data Source
Diffable Data Source (UICollectionViewDiffableDataSource) 는 기존 UICollectionViewDataSource 를 대체하는 클래스로 WWDC19 에서 공개되었다.

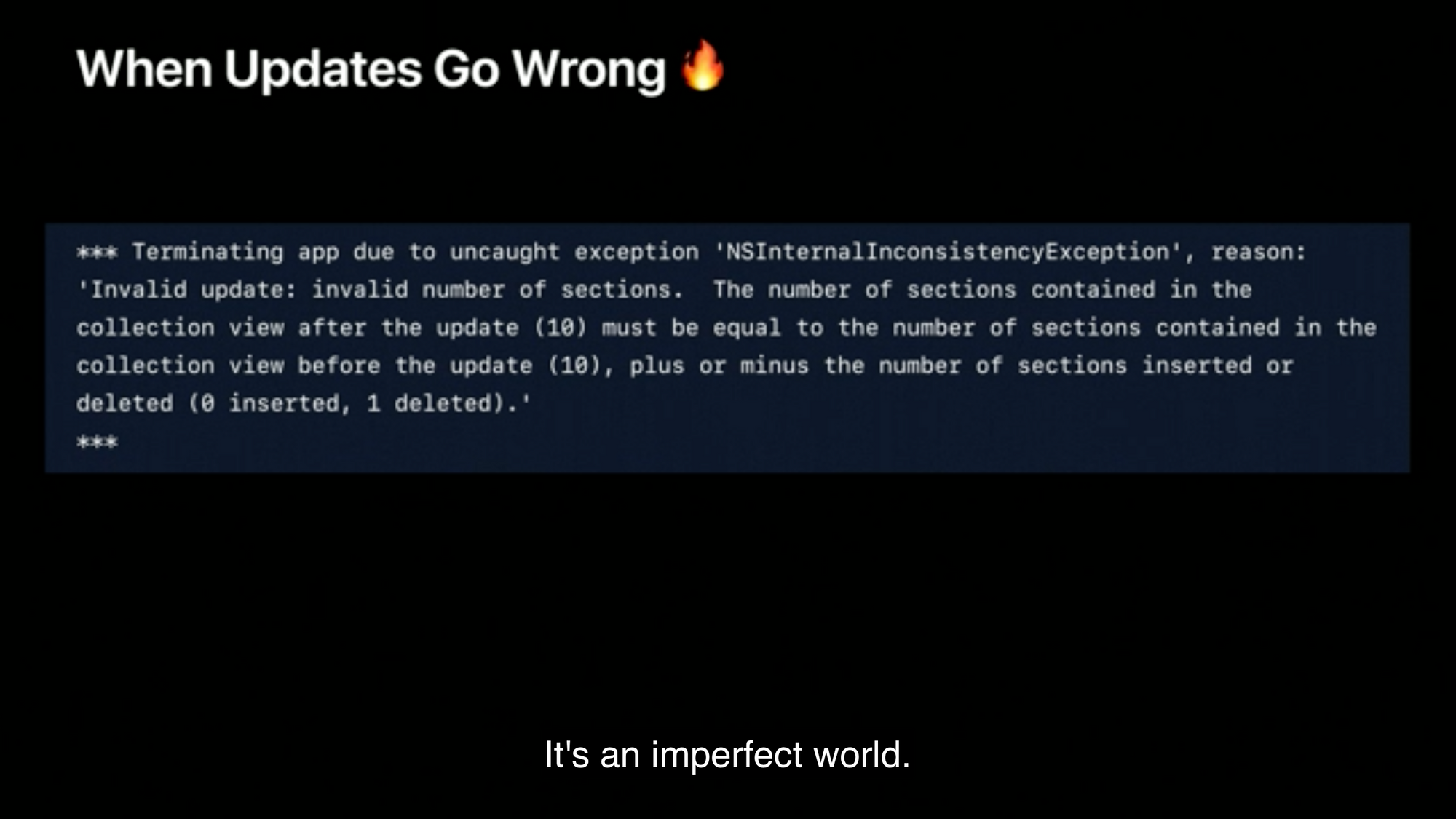
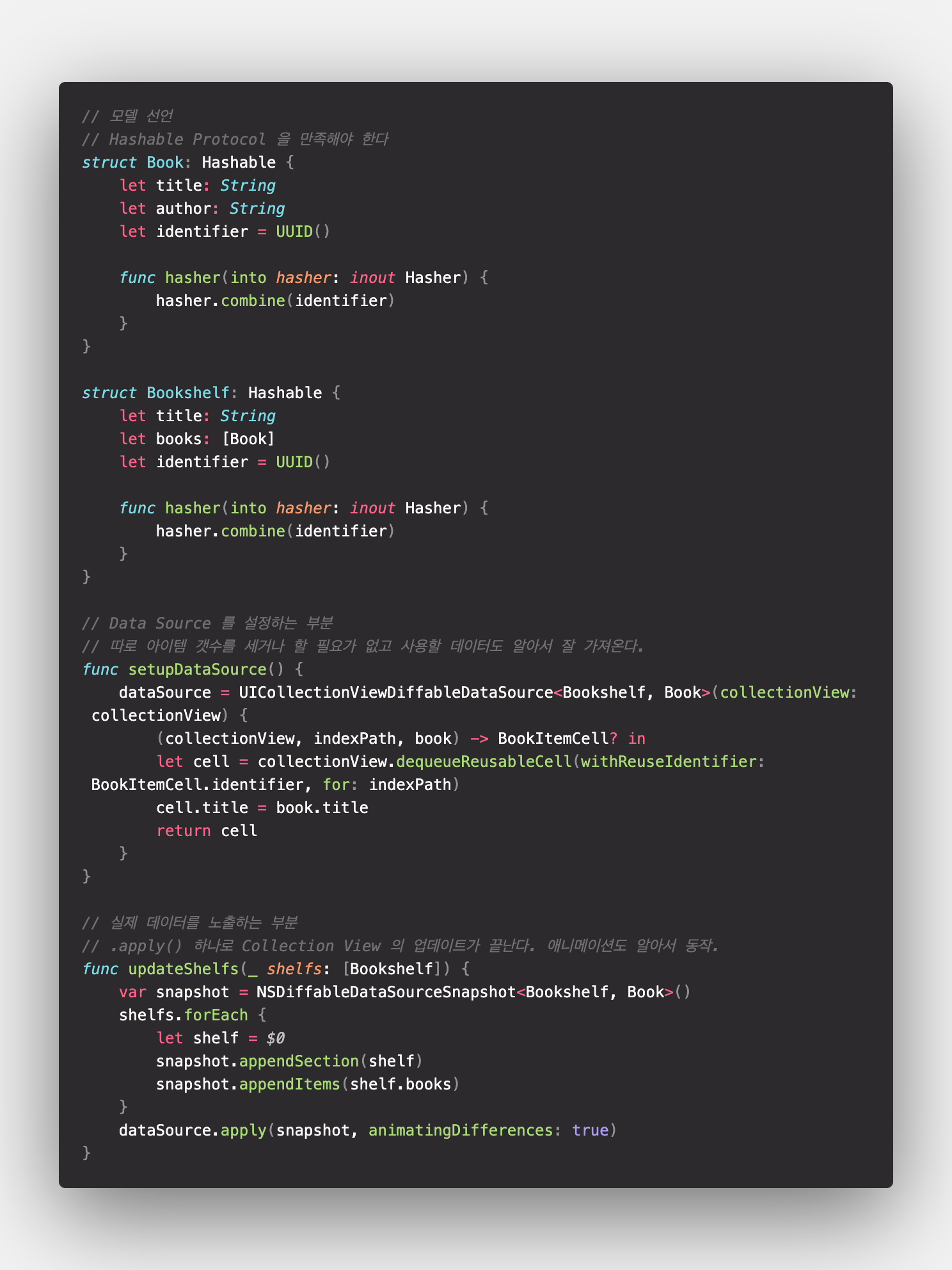
기존 UICollectionViewDataSource 와 비교할 때 가장 큰 차이점은 IndexPath 를 사용하지 않고 Hashable 을 기반으로 동작한다는 점이다. 속도도 빠르고 (O(n), Linear) 업데이트시 안정성을 담보할 수 있다는 점이 장점이며, 코드 작성도 쉬운 편이다. 아래 샘플 코드를 보면 어떤 식으로 구현이 되는지 대충 감을 잡을 수 있다.

Compositional Layout
Composition Layout (UICollectionViewCompositionalLayout) 은 UICollectionView 에서 사용할 수 있는 Layout 중 하나이며 CSS의 flexbox와 유사(?)하게 Section 내부 Element 의 Layout 을 선언할 수 있다.
좌우 스크롤이 필요한 Collection View 를 구현할 때 좀 더 쉽게 구현 가능할 것으로 보이기도 하고, 이 Layout 을 사용해서 기존 Table View 를 Collection View 로 쉽게 대체할 수도 있다.
List Configuration
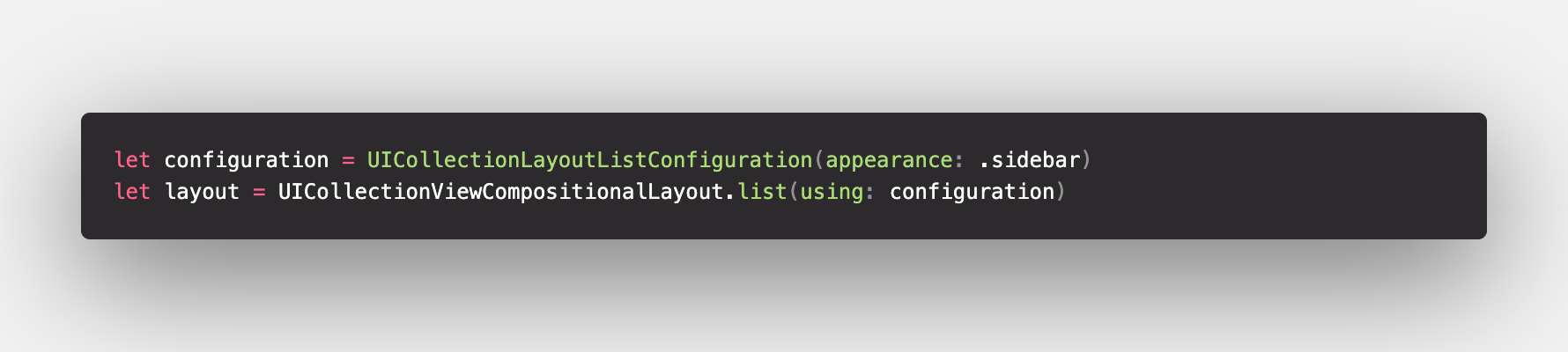
List Configuration (UICollectionLayoutListConfiguration) 은 iOS 14에서 추가된 기능으로 List 타입의 Layout 을 사용할 때 선언할 수 있는 설정을 모아둔 Struct 이다. 기존 Table View를 대체할 경우 이 Struct 를 사용하여 설정할 수 있다.

이 Struct 를 사용하여 변경할 수 있는 내용들은 다음과 같다.
- Appearance : plain, grouped 등 기존 Table View 의
style과 유사하다. 추가된 점은 sidebar 같은 선택지도 있다는 것. - Background Color
- Show/Hide Seperator
- Header/Footer Mode
- Swipe Action Provider (Leading/Trailing) : Cell 의 좌우 스와이핑을 할 경우에 IndexPath 를 받아서 어떤 Action 들을 노출할 것인지 결정할 수 있다.
References
- UICollectionViewCompositionalLayout 에 대한 애플의 공식 문서
UICollectionViewCompositionalLayout - Apple Developer - 샘플 코드라고 쓰고 치트 시트 같은 그것
Implementing Modern Collection Views - Apple Developer - 좀 더 쉽게 설명된 Ray Wenderlich 의 아티클
Modern Collection Views with Compositional Layouts - Ray Wenderlich - WWDC 2020 에서 소개된 영상들
Advances in UI Data Sources - WWDC 2019 - Videos - Apple Developer
Lists in UICollectionView - WWDC 2020 - Videos - Apple Developer
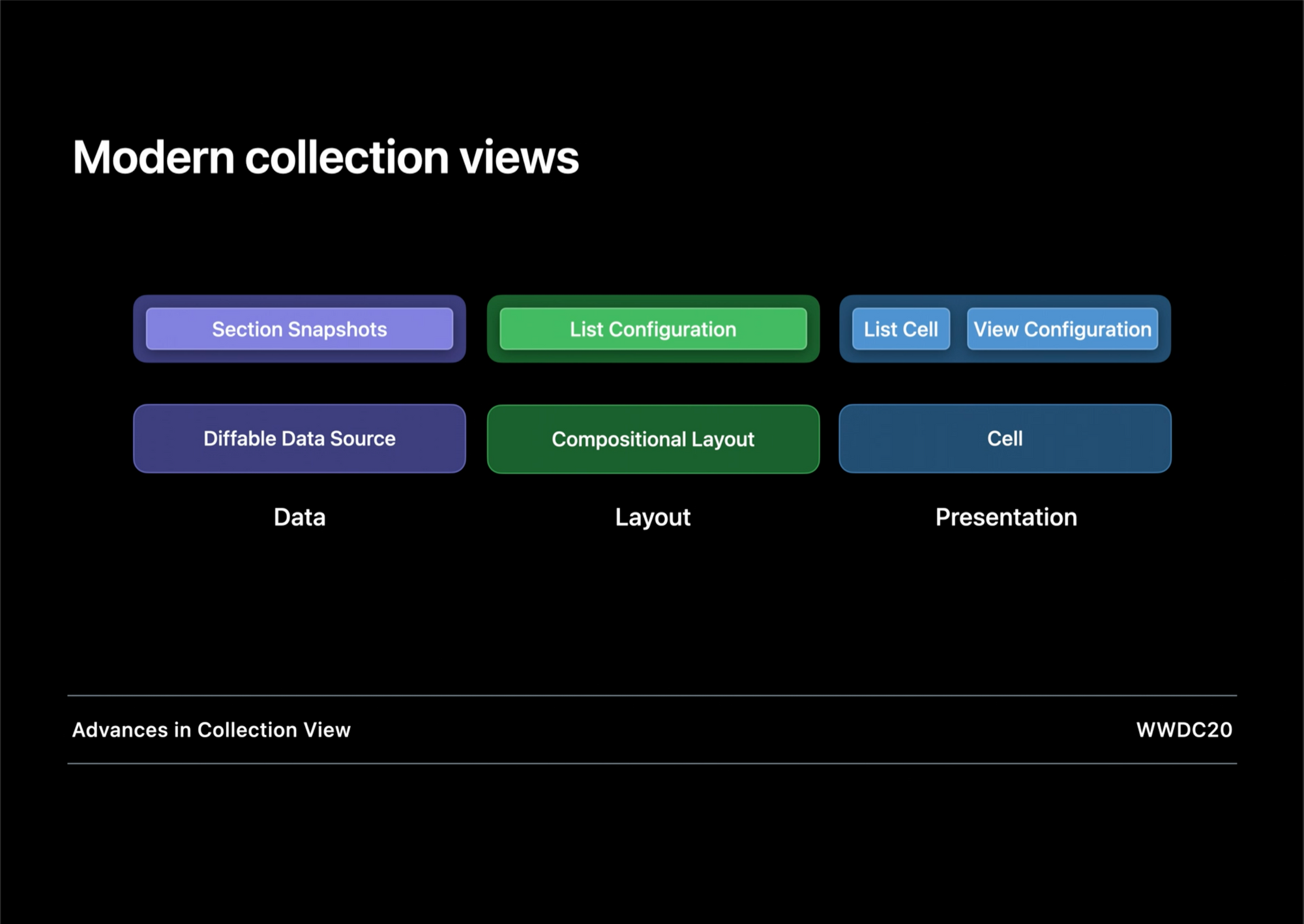
Advances in UICollectionView - WWDC 2020 - Videos - Apple Developer