TIL: UIImageView와 Tint Color, 그리고 XIB

오늘은 최근 일을 하면서 겪게 된 버그 하나를 이야기 해보자 합니다. UIImageView 와 Tint Color, 그리고 XIB가 힘을 합쳐 한 개발자를 혼란에 빠트린 버그 이야기입니다.

UIImage Class 에는 Rendering Mode 라는 속성이 있습니다. 이 속성은 iOS 7 이후부터 사용할 수 있으며, 이미지를 렌더링 하는 방법을 정의하는 Enum 값입니다. 이 값은 Asset 에서 선언해 줄 수 있으며, UIImage.withRenderingMode(_:) 를 사용하여 다른 Rendering Mode 를 사용하는 새로운 UIImage 객체를 얻어 낼 수도 있습니다.
만약에 이 값을 Template Image 로 설정 하였다면, 이 이미지가 UIImageView 또는 다른 UI 객체를 통해 렌더링 될 때 해당 객체의 Tint Color 로 덮어 씌워져 렌더링 되게 됩니다. 이 기능을 잘 쓰게 되면 같은 모양의 아이콘 이미지를 색깔별로 추가하지 않아도 됩니다. Tint Color 값만 바꿔 주면 되죠.
하지만, 이 기능에는 함정이 있는데 Storyboard 나 XIB 에서 UIImageView 에 Template Image 를 설정하고 Tint Color 를 설정하면 정상적으로 색상이 적용되지 않습니다.

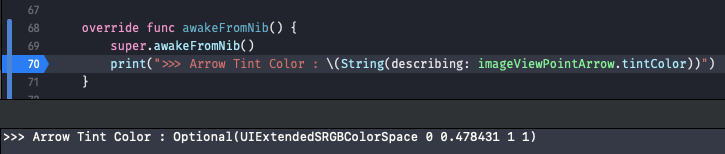
디버거를 통해서 확인해 보면 실제로는 UIImageView 에 색상 값이 제대로 들어가 있는 것을 확인 할 수 있습니다. 그럼 어떻게 이 문제를 해결해야 할까요?
해결은 간단합니다. Storyboard 나 XIB 에서 UIImageView 에서 Tint Color 를 설정하는 대신 코드에서 색상을 설정하거나 Identity Inspector 의 User Defined Runtime Attributes 에서 기존에 설정한 값과 다른 색으로 tintColor 값을 바꿔 주면 됩니다.
*애플에서는 해당 이슈를 iOS 13 버전에서 수정하였습니다. 이 이슈로 신경을 쓰지 않아도 되는 건 2년 후가 되겠네요.
Reference
Stack Overflow - UIImageView doesn't always tint template image
Apple Developer - UIImage.RenderingMode